MVP app development
All-in-one platform for fitness chain
How the Wise team helped a startup build an MVP app from the ground up and then contributed to its further scaling working closely with the US in-house engineering team.Industry
Fitness & WellnessLocation
United StatesTime frame
10 monthsProject scope
The Wise team responsible for MVP engineering delivered an end-to-end, working basic version of the digital fitness platform in 3 months and helped launch it with many improvements and extensions to reach 1.0 in another quarter. Our engineers deployed the product within tight deadlines and worked at a very fast pace throughout the project. Along with the US in-house teams, we created a video upload and playback library and developed a highly flexible, feature-rich custom payment system.
MVP development services
Front-end development
Back-end development
Cloud engineering
Payment system development
Background
Due to the unexpected Covid crisis, fitness instructors around the globe started to adopt new approaches to collaboration with their students. Virtual workouts and online personal training programs gained immense popularity during the lockdown. Addressing the new challenges in the industry, Core worked to empower instructors to continue their work in that demanding environment.
The idea behind the Core platform was to allow instructors to upload training videos, create programs, and manage events on a single platform where they would interact with their audiences and monetize their work through subscriptions and one-time purchases. From the start, the Core team aimed to build an intuitive and feature-full platform for instructors and their students rather than a simple marketplace of digital fitness resources.
The Core team needed experienced developers to work with the selected programming language and expected a high level of involvement from the engineers, both in the USA and Ukraine. They chose the Wise Engineering team to be embedded in the US in-house development team as they already had a successful collaboration on a past project.
Business & tech challenges
Though the Core platform's structure was very similar to the one of a marketplace in its broader sense, it had multiple important customizations that needed specific expertise from the tech team's perspective. That included different user flows for different personas, flexible subscription rates for vendors, and a variety of product types offered on a platform like programs, live events, and more.
01
Video & playback library
02
Specific technology stack
03
Custom payment system
04
Strict project timeframes
We had had a very positive experience working with Wise Engineering in the past and wanted to work with a reliable, high-skill engineering partner. We were also looking for engineers that would work autonomously and creatively to fulfill sometimes high-level goals.
One-week boot camp
When the Core team turned to us with their request, we had only one team open for the new project. Yet, those developers didn’t have experience in Elixir development. So we arranged an online bootcamp in Elixir programming and assigned mentors from the Wise team to assist the team in their learning.
At our company, we have Wise School operating throughout the year. With this initiative, we aim to grow specific expertise for talented junior-level developers. That's why most of the Wise senior-level developers have mentorship experience and share knowledge with their teammates systematically. After the bootcamp, the engineers could consult their mentors on some tricky aspects, and this ensured our client received the winning tech realization for the functionality they requested.
MVP app development
Collaborating across continents
Within the Core project, three engineers from the Wise team were embedded in the US team right from the start, and three more specialists joined after the MVP app development step. Working in distributed teams and in different time zones, we arranged our work in two-week sprints and had daily standups and weekly demos. Engineers used Slack to communicate directly to clarify issues, Zoom for video calls, Slab to keep the tech documentation up-to-date, and Jira for project management.
As Wise engineers explained, weekly demos were very effective for the whole team. The Core team paid specific attention to the clients’ feedback and had a small focus group of instructors attend those weekly meetings. As the product developed very quickly, demos helped to analyze what was done, how users reacted to the new features, and adapt plans for the next week accordingly.
Prototyping instructor’s portal
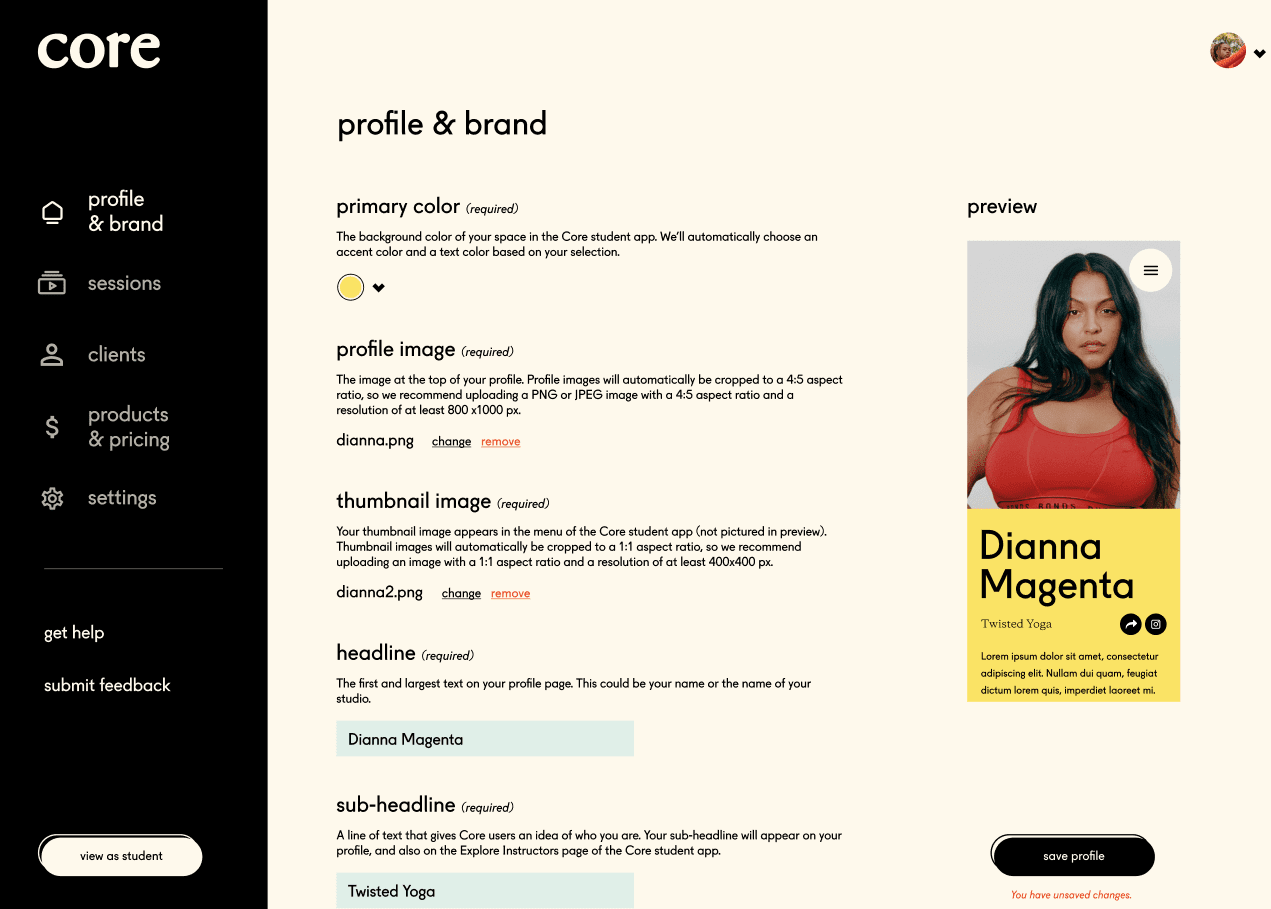
During the MVP development phase, we implemented base functionality. The designs we used were just prototyping what customization features the instructor’s profile would include. Though the back-end part for the functionality was developed properly by the Wise team already at this step.
After the essential work on the customization functionality was done, instructors that were included in the focus group received access to their Core accounts. After logging in to the system, everyone could:
- Select brand colors, upload profile and thumbnail images
- Add headline and subheadings to clarify fitness specialization
- Create profile bio & add a link to the Instagram profile
- Select categories to be found easier by the students
- Add links to the equipment used in the sessions
- Upload short preview video to showcase fitness specifics
Adding video sessions
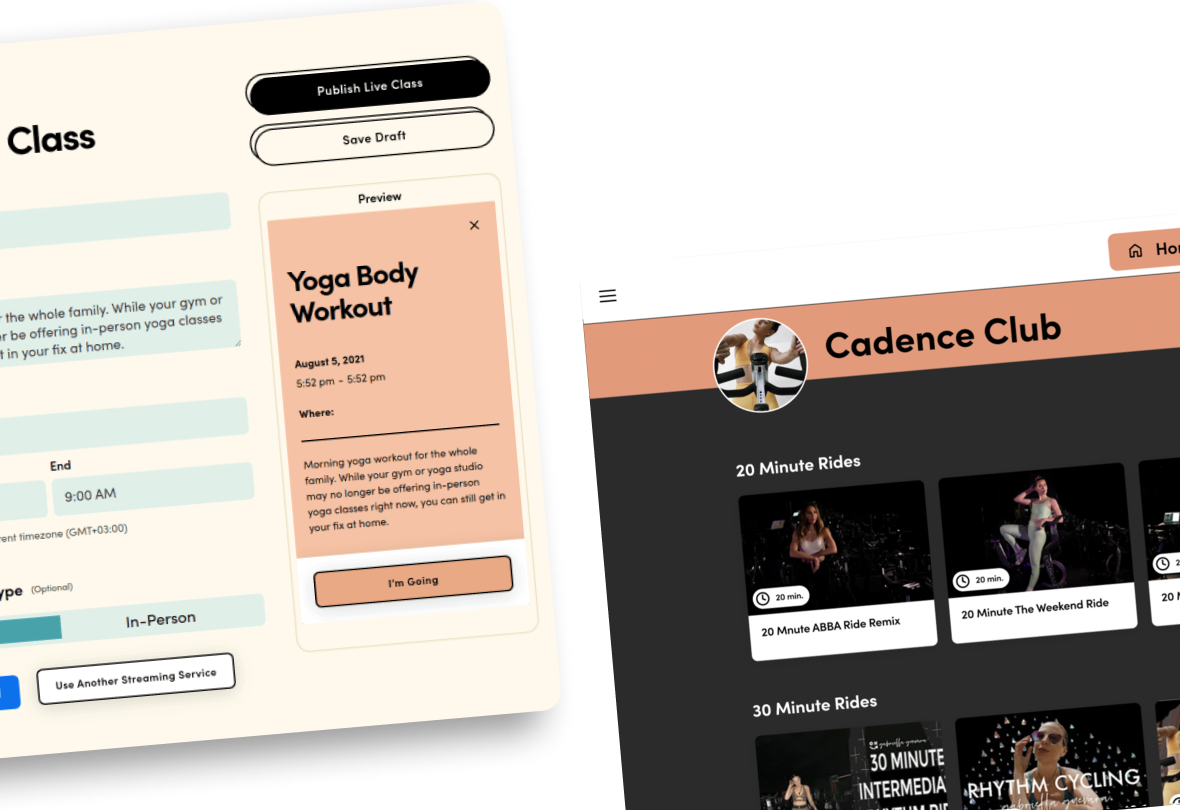
The creation of video sessions was the major feature the Core team wanted to get fitness instructor opinions on during the MVP development phase. It was planned that the platform would allow uploading video content as a file or directly from Dropbox. For each session, a fitness vendor needed a way to add a title, description, upload a video thumbnail image, add tags, and a list of equipment necessary for the training. Also, when creating a session, instructors were to choose either saving it as a draft or publishing it on their public page.
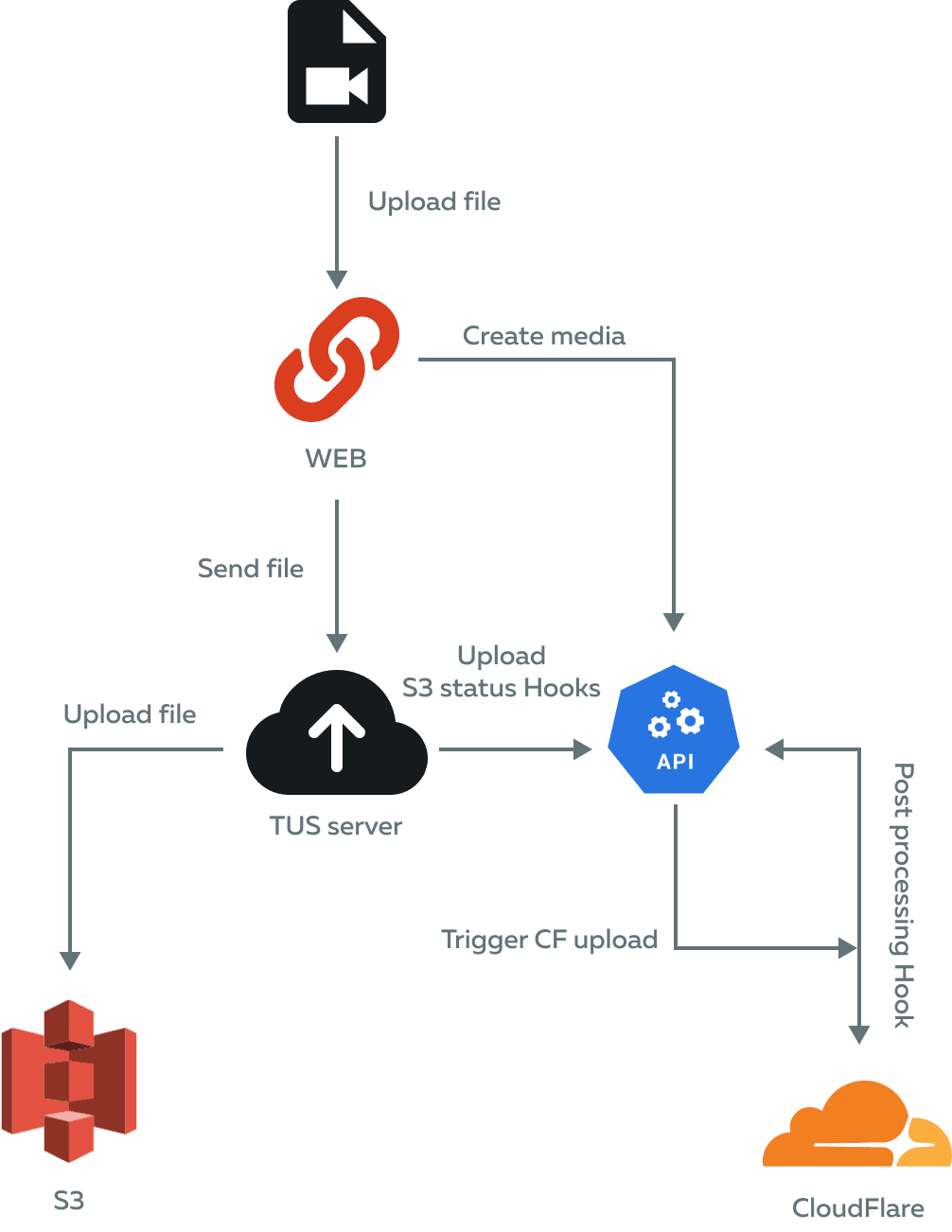
To make this functionality available our team worked on the efficient infrastructure and back-end that would allow instructors to quickly upload large video files to the system and students to access the necessary materials on any device. One of the important features our team worked on was allowing users to start watching the session where it had stopped the previous time.
We also developed the Add to favorite feature and assembled completion history for students. This functionality allowed students to access favorite sessions faster and track progress more efficiently.
To store video files and images, we used S3 compatible Object Storage. NodeBalancers helped us divide the traffic between Linodes servers. Stream was selected for video hosting, and Stackscripts was used to run services on the servers. We also integrated Cache to allow fast image upload. The scheme illustrates how we organized the infrastructure for the video upload process.

Presenting the MVP
It was the Core team's approach to constantly consult with the fitness instructors on the functionality the tech team was working on and delivering. After the MVP was ready, the Core team gathered the feedback attentively and planned the future product development based on the insights they received from the end-users.
The initial feedback on the Core platform was overwhelmingly positive. Among the features our team built, instructors especially liked the preview for the public and session pages available right within the instructors' portal.
Beta release
After a successful MVP launch, the US team focused on users\’ feedback analysis and specified the feature set both tech teams would collaborate on preparing the platform for the beta launch. Our team\'s responsibilities included progressive app development, a custom payment system, student profile functionality, and integration of automated emails.
At this step, the Wise team enrolled in the project consisted of six engineers – three with the back-end focus and three with the front-end specification. Though, everyone could work full-stack to cope with small issues and not block the engineering process.
Progressive web app development
In the new iteration, one of the main focuses was made on the student’s interaction with the platform. The engineering team decided to build a web application that would function as native iOS and Android app.
Because the engineering team was moving at a very fast pace, releasing new app versions to App Store and Google Play Market so often was not an option. The Core team decided to allow students to download the application to their devices via the Core website. That became possible with building a progressive web application and helped us to ensure:
- Native mobile-like experience
- Responsive app design
- SEO-friendly product
- Continuous enhancement

Payments processing
Building a custom payment system for the web and iOS apps was one of the key challenges of the Core project and a major responsibility of the Wise team. On the one hand, we were building a custom payment system that allowed selling different product types at custom prices for each vendor.
On the other hand, we needed to make the payment system’s back-end flexible enough to introduce changes quickly and integrate new features as the product continued to evolve.
When setting up payment options for their training materials, instructors could select what types of products they wanted to showcase and set custom pricing for each of them. There was also the ability to enable a trial period with a custom period duration.
When setting up payment options for their training materials, instructors could select what types of products they wanted to showcase and set custom pricing for each of them. There was also the ability to enable a trial period with a custom period duration.
- Integration with the Stripe payment system
- Payment API
- Daily, monthly, annual subscriptions
- Event-based purchases
- Payment management for instructors
- Pay-outs for vendors
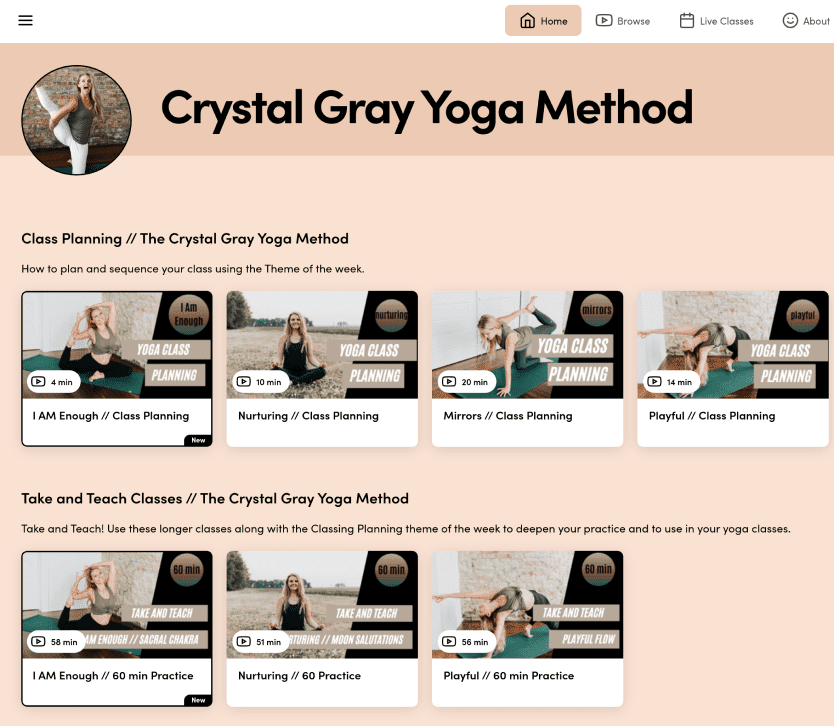
Collections of videos
After the MVP was showcased to the target audience, many instructors requested the Collections feature to organize the sessions by different parameters like difficulty level, topic, methodology, equipment needed, and similar. Later on, we’ve added a limitation filter on how many sessions a collection should contain and added a duration parameter as well.
With the video collection concept introduced, fitness vendors could arrange uploaded videos into collections based on the matching tags, equipment, difficulty level, or duration. Collections were visible on the instructor's public page and helped students select the most appealing and useful materials.

Emails & notifications
To help instructors set up efficient communication with their audiences, we created a set of customizable, automated emails.
They included:
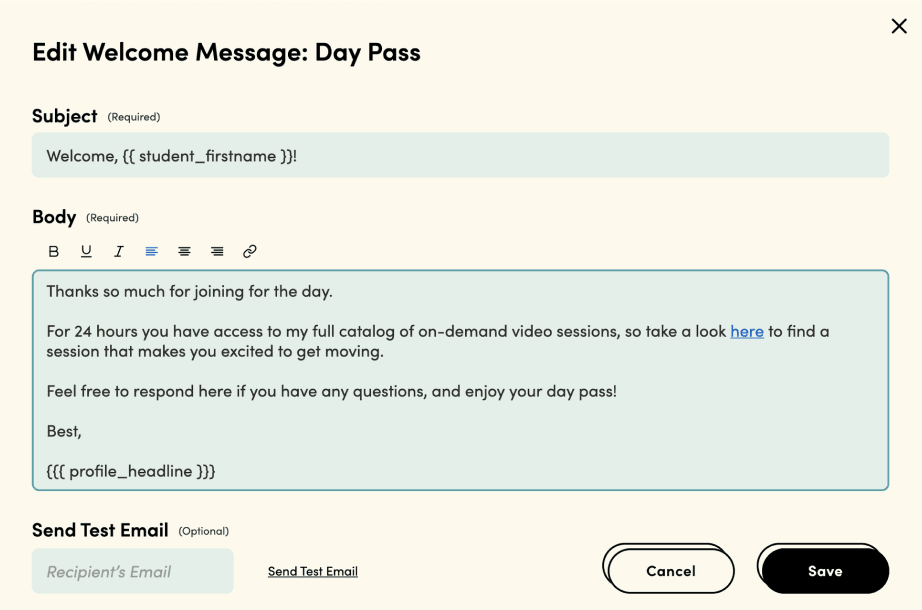
- Welcome message after a subscription purchase
- Welcome message after a day pass purchase
- Notifying email with the upselling purpose
Each of the templates could be enabled separately and were customizable by every instructor.
There was also an option to add a notification with the latest updates displayed on the instructor’s public page. This helped to deliver the latest news to the students and communicate the value of the resources offered.

Public release
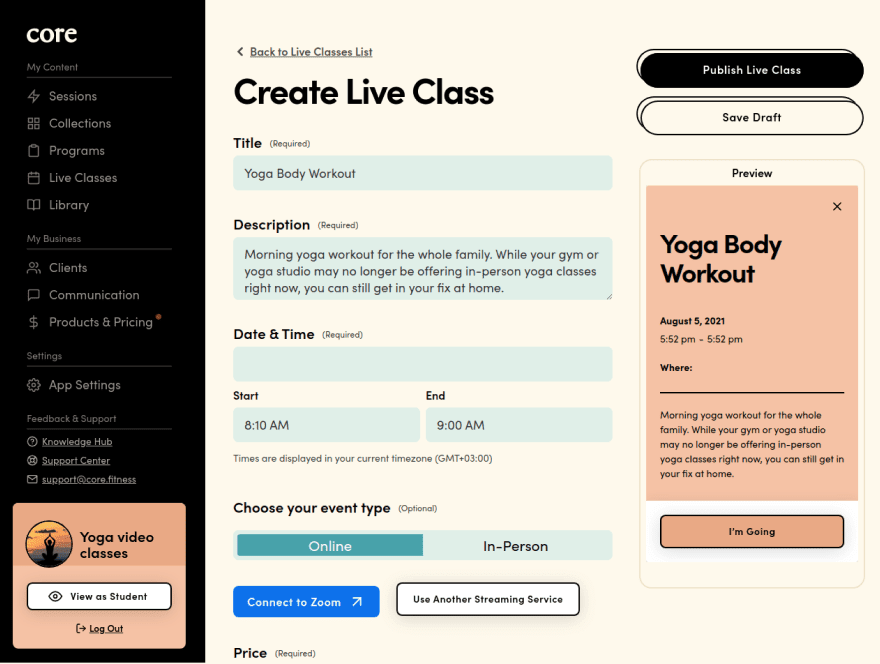
Live events

Zoom integration
For online classes, we set up Zoom integration with the Core platform. Instructors could schedule and manage their classes on Zoom directly from the app interface. To join a class, students needed either a subscription, a day pass, or to make a one-time purchase.
Students could register and access the class link directly from the platform, and hosts could view attendees in the instructor portal. Fitness vendors could also use other platforms of any choice, such as Youtube or IG Live.
The schemes below illustrate how the connection between Zoom and Core was implemented by the Wise Engineering team.
- A client requests user authorization.
- Zoom API returns authorization code.
- The client sends a request to the server with the authorization code.
- The server requests a user access token.
- Zoom API returns a JSON representation of the user’s access token.
- Server requests user data to get Zoom user ID.
- Zoom API returns JSON representation of the user.
- The server saves access_token, request_token, and user_id into the database.
- The server returns the 200 responses to the client.
- A client makes a post API call to the server with the event start & end time.
- The server makes a Zoom API call to check if the user access token is valid If it is not, we make an API call to refresh tokens.
- Zoom API returns new refresh and access tokens.
- The server makes a Zoom API call to create a new meeting.
- Zoom API returns JSON representation of the created meeting.
- The server saves a meeting JSON object into the database.
- The server returns a Zoom meeting URL to the client.
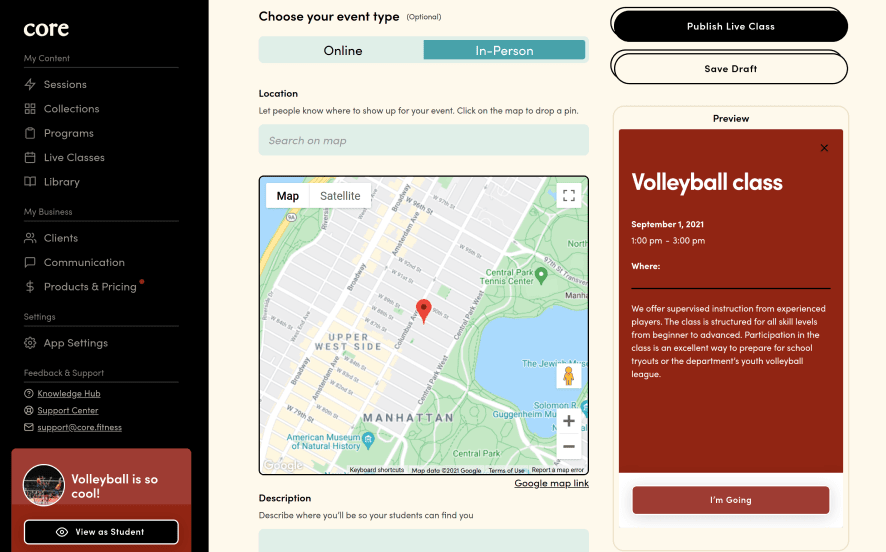
Google Maps integration
To allow instructors to set specific locations for their offline classes, we integrated the Core platform with Google Maps. In-app maps were helpful both for instructors to set locations for the events and for students that could see where the class would be held on the map.
For the outdoor classes that took place in the parks or squares, this feature was especially helpful as users saw, apart from the address, the exact location for the event right within the Core app UI.

Analytics for instructors
To help instructors evaluate their performance and grow their businesses with Core, we added students’ feedback forms after the finished sessions or live events. In this form, students could rate the class or session and leave comments on what they liked and what can be improved.
Instructors, in their turn, for each class or session, saw the number of times it was completed, as well as the number of reviews submitted. For more insights, they could access users’ comments. To resolve negative experiences, instructors could contact necessary people via direct message.
Also, in the Clients tab, instructors could see all the students who bought subscriptions or one-time classes and contact those who seemed to start losing interest or need more motivation.
We organized using a fairly standard setup: daily standups, two-week sprints, and weekly demos of work. Engineers would schedule quick calls and conversations to resolve issues and ambiguity. We built at an extremely fast pace, some of the fastest I've seen over the course of my career.
Results
Tech aspect
Business part
We hired Wise to be embedded engineers on our team, working alongside our product leads, product designers, and on-shore engineering team. We worked across mobile, web front-end, back-end, and payments to build first an MVP and then a polished 1.0 product that would be cross-platform and serve the core needs of online fitness businesses.
Insights for startups
The collaboration with the Core team inspired us to gather these essential tips for the startup teams that are only beginning their MVP development journey. At Wise Engineering, we also launch in-house products and find the Core team's approach very efficient. Here are the key takeaways we would like to share.

User’s feedback is essential
User’s feedback is essential
The Core team involved the target audience in the process right from the start. They conducted surveys, gathered analytic data, and arranged one-to-one and focus group meetings. Instructors attended our weekly demos, where all the teams involved could exchange ideas.

Product pivots are a good thing
Product pivots are a good thing
Arranging engineering phases in small iterations allowed us to adjust our development plan on the go. Splitting the overall roadmap into smaller parts helped us to stay flexible and accomplish high-level business goals with somewhat different realizations than we initially planned.
Product manager role is sharable
Product manager role is sharable
The teams where product thinking prevails in design, development, marketing, and management teams have much higher chances to succeed. In the Core project, the role of product manager was shared between CTO, Product Designer, Mobile Lead, Sales manager, and, indeed, everyone from the team.

Tech partner helps move faster
Tech partner helps move faster
By empowering your in-house engineering team with the outsourcing team, you can onboard new members to a project faster and smoothly increase the number of tech specialists as the project grows. This also helps to shorten features' time to market and evaluate assumptions before moving forward.
Insights for startups
The collaboration with the Core team inspired us to gather these essential tips for the startup teams that are only beginning their MVP development journey. At Wise Engineering, we also launch in-house products and find the Core team's approach very efficient. Here are the key takeaways we would like to share.